A low level cheat sheet to reference on basic web browser files and VS Code tips. Feel free to comment things to add!
On Basic File Types
| Extension | Type | Purpose |
| .md | Markdown | General Writing/Blog Post/Articles/README |
| .html | HTML | Hyper-Text Markup Language, structure of a website |
| .css | CSS | Cascading Style Sheet, the pretty design for site |
| .js | JavaScript | The fun scripting part of web browsers |
VS Code

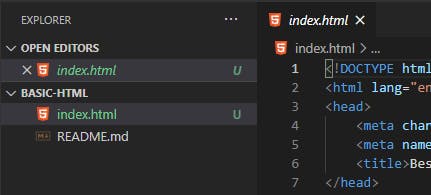
The Open Editors section denotes files that you have open in the editor window.
Just under Open Editors the "Basic HTML" we see is the folder that we are working in. Here is a fine example of both an HTML file and a MarkDown file as well.

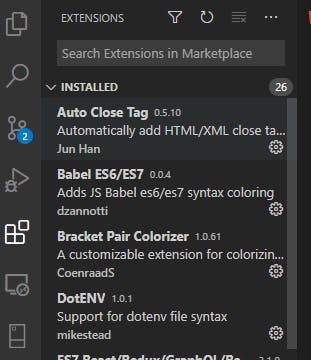
The 3 boxes with an extra piece coming in at the top are where you may find extensions, useful tools to improve your VS Code workflow.
You can find some of my favorites here, but as a quick reference:
- Auto Close Tag - automagically add HTML closing tags
- Bracket Pair Colorizer - never miss a bracket again!
- Live Server - stop saving your html file and reloading it, let magic elves do it instead.
- Prettier - Make your code less ugly
- vscode-icons - makes finding files more fun/easy
Also consider:
- HTML CSS Support - not 100% sure it's necessary at this stage of VS Code, but..maybe?
- HTML Snippets - Make adding those tags even faster!
- JavaScript (ES6) code snippets - because who types full code out any more
Feel free to add other recommendations to the comments below, this is certainly a non-exhaustive list.
Add new files or folders by highlighting the folder you want to create it in:

Name, choose the file type, and save within VS Code:

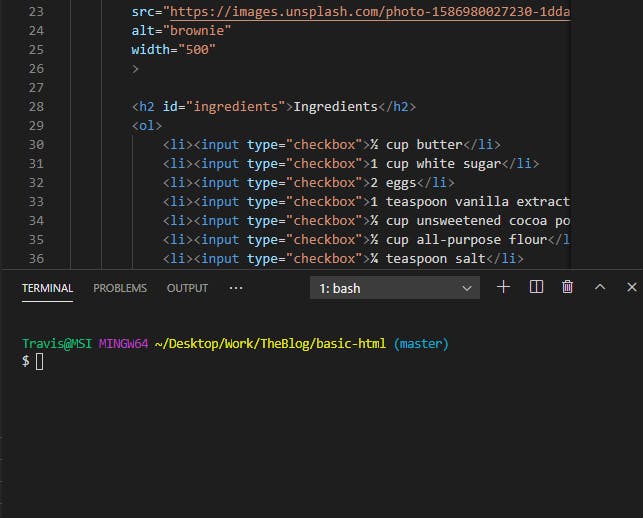
Terminal in VS Code
Ctrl + Shift + ` will open terminal within VS Code:

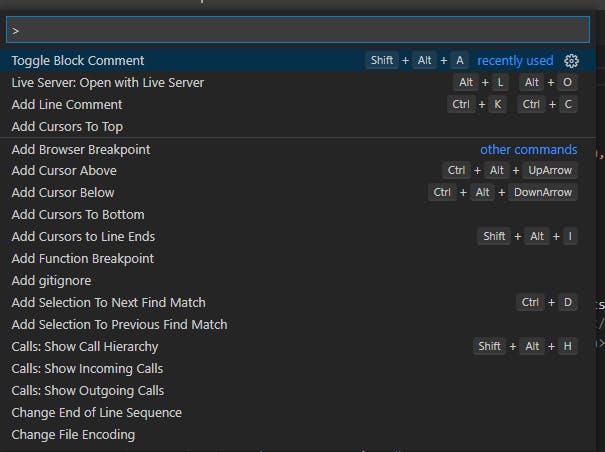
Command Palette
Ctrl + Shift + P opens the Command Palette:

Where you can find all sorts of short cuts to extensions and tools in case you forget!
And a couple favorite shortcuts:
Ctrl + D to highlight each repetition of a highlighted word:

Alt + Shift + Down to copy down a highlight word/section like so:

Source Control

When you get to Git and GitHub and source control, VS Code handily manages it for you and lets you know when you have changes to discard, stage to commit and push etc in this section.
List will change based on feedback!